Building a Seamless App Experience
A game-changing app for CX Cloud users, enabling them to stay connected while on the go
My Role
Leader, Product Design & Senior Product Designer
Led strategy, design, additional research needs, cross-functional teams, and a team of 3 designers
Key Stakeholders
Executive Leadership, Product Leadership, Product & Engineering teams, The End User
Overview
CX Cloud is a digital tool that enhances operational efficiency through asset management insights. With security insights, users can mitigate risks and can also streamline adoption by leveraging expert resources and actionable insights.
MVP Scope
Top mobile-friendly features; Assets, Cases, Advisory screens, Notifications
Problems
Lack of Mobile App: CX Cloud users faced difficulties monitoring and managing their environments remotely, creating a significant gap.
Research Gap: Initial focus on desktop experience left mobile user needs under-explored.
Challenges
Handling Complex Data: The CX Cloud desktop app is data-heavy and overwhelming on mobile. How can we simplify the mobile experience to make tasks and information easy to access?
Login Barriers: VPN and privacy concerns hinder quick access to the app.
Goals
Simplicity: Enable users to effortlessly access critical information when they need it, ensuring they stay informed about urgent network-related issues anytime, anywhere.
User Engagement: Boost CX Cloud adoption, customer loyalty, and retention by providing simplified access to essential features and data on the go.
Define
Narrowing in on the problem
Our users did not have a way to stay connected to their CX Cloud environment on the go. We needed to create a user-friendly app that allows users to complete key tasks and actions on the go and have the most important information at their fingertips.
Thorough research was essential to gaining a deep understanding of our users. Over the course of the project, we gathered insights from more than 1,153 users, allowing us to embed empathy into every design choice.
Empathize
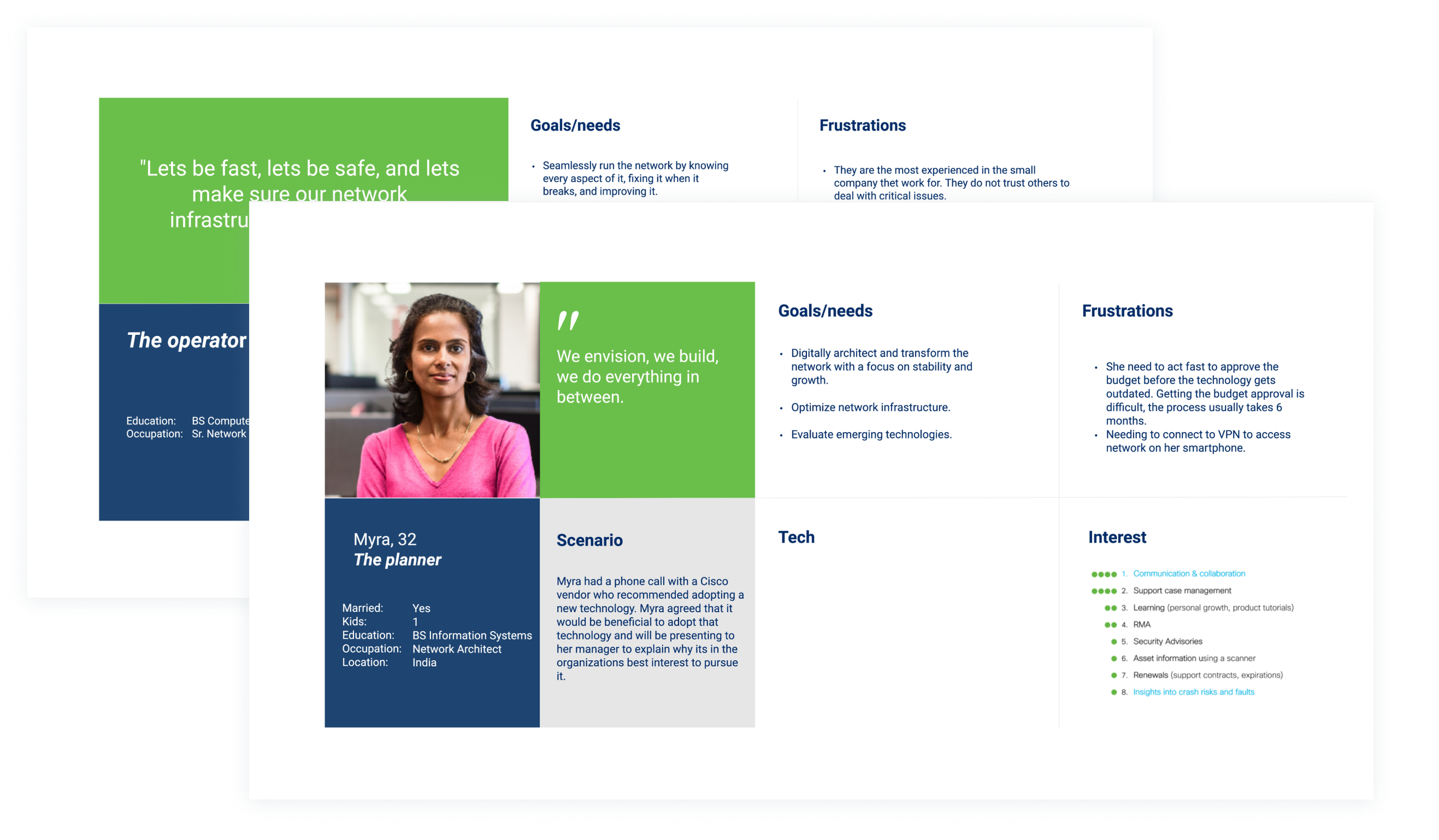
Meet Our Users
Operators aim to run the network smoothly by understanding and repairing issues and making quick improvements.
Planners look to enhance network stability and growth, optimize infrastructure, and assess new technologies.
Both personas faced challenges in staying informed about critical network issues, stability, and growth opportunities within the desktop experience.
A mobile app would empower them to stay connected to their environment while on the go, allowing them to address key tasks even when away from their computer. This solution would foster a sense of accomplishment and enable them to act proactively, reducing frustration and improving their overall experience.
Initial Research
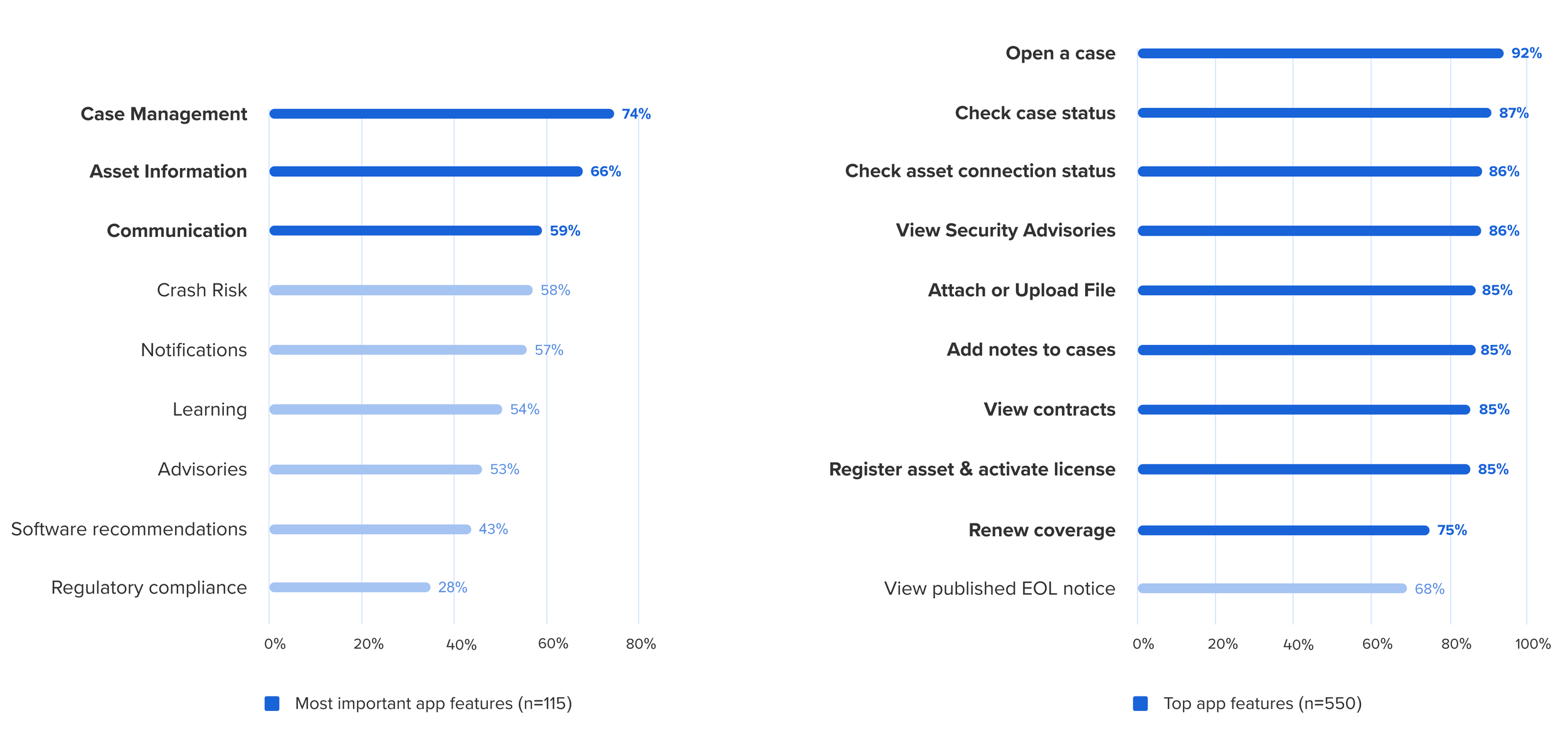
Top Features & Actions
We took a data-driven approach to identify the most desired app features and actions. These functionalities were essential for creating a strong mobile user experience and drove our MVP priorities. Open a case appeared across all topics, proving its value to our users.
Define
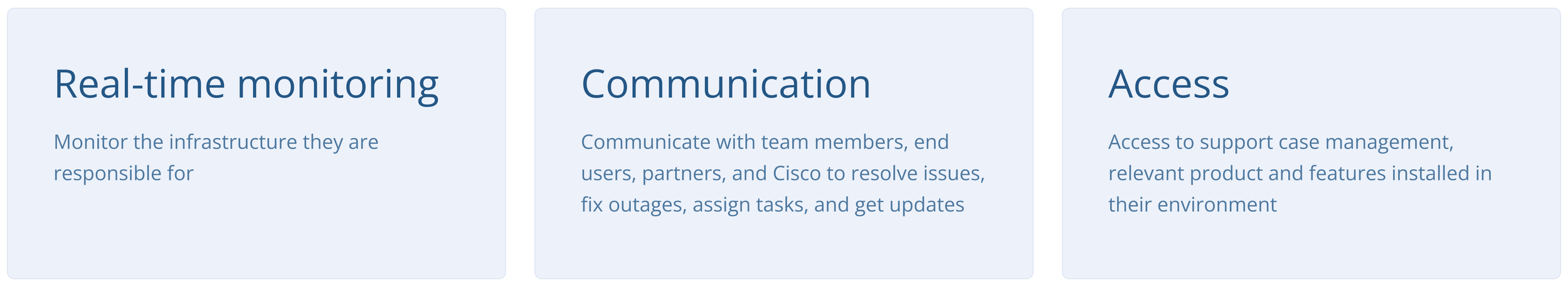
Initial Takeaways
Users expressed frustration with their inability to stay informed about critical network issues. Users desired to be connected to their environment and have the ability to communicate, regardless of their location.
Define
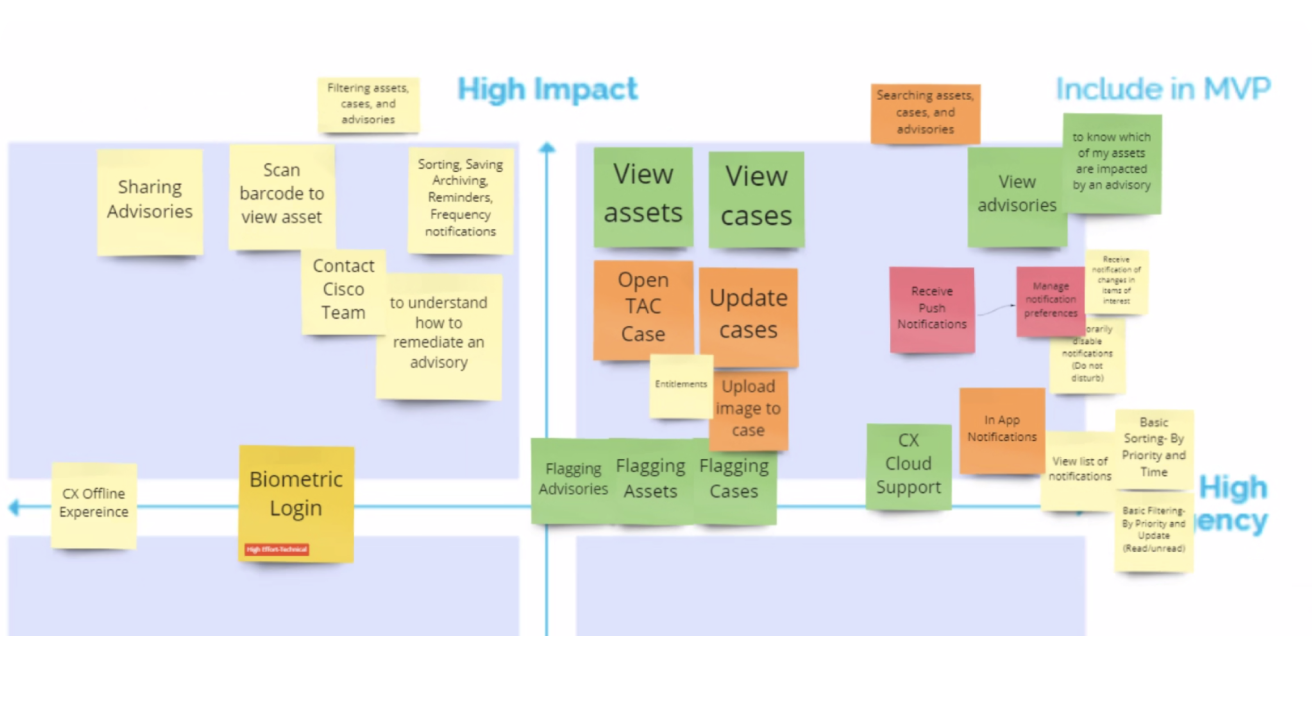
Initial MVP Feature Prioritization
Using our research findings, we strategically prioritized which features and actions to design first. Collaborative sessions were crucial in analyzing user needs and determining the high-impact items that would best serve our users in a mobile experience.
Strategy & Analysis
Initial Roadmap
Research highlighted the key mobile opportunities users valued most: Notifications, Cases, Assets, Insights, and Advisories. The initial roadmap provided prioritization that would empower our users to achieve their goals on mobile. I worked closely with the development team to ensure alignment on goals and assess the feasibility of backend solutions.
Strategy & Analysis
Data-Driven MVP Prioritization
Based on research, we identified the highest-impact areas that would best serve users in the mobile experience. Due to backend issues, Insights was deferred to post-MVP, and Advisories was included in the MVP launch.
Research
Additional User Interviews
All participants preferred a mobile app to a mobile website. They found apps to be faster, easier to access and log in, capable of push notifications, and better designed for mobile use.
Research
Additional Findings
As we progressed with testing and validating our MVP designs, we prompted users to highlight additional desired features. This led to an updated feature list that would have a greater impact on our app users.
Research, Analysis, Strategy
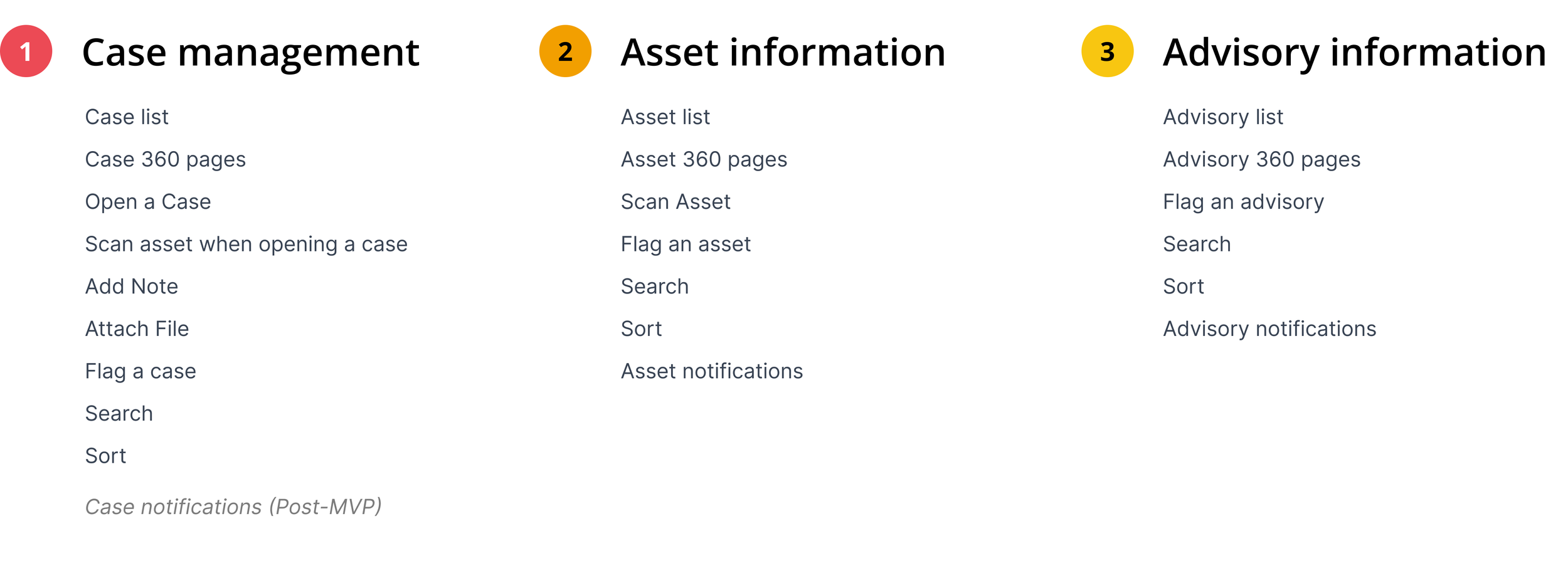
Updated Feature Prioritization
I led the development of the feature list and ensured alignment across cross-platform teams. With a small development team, we prioritized features that could be delivered for MVP, while maintaining a continuous backlog for additional features the design team intended to incorporate.
Strategy
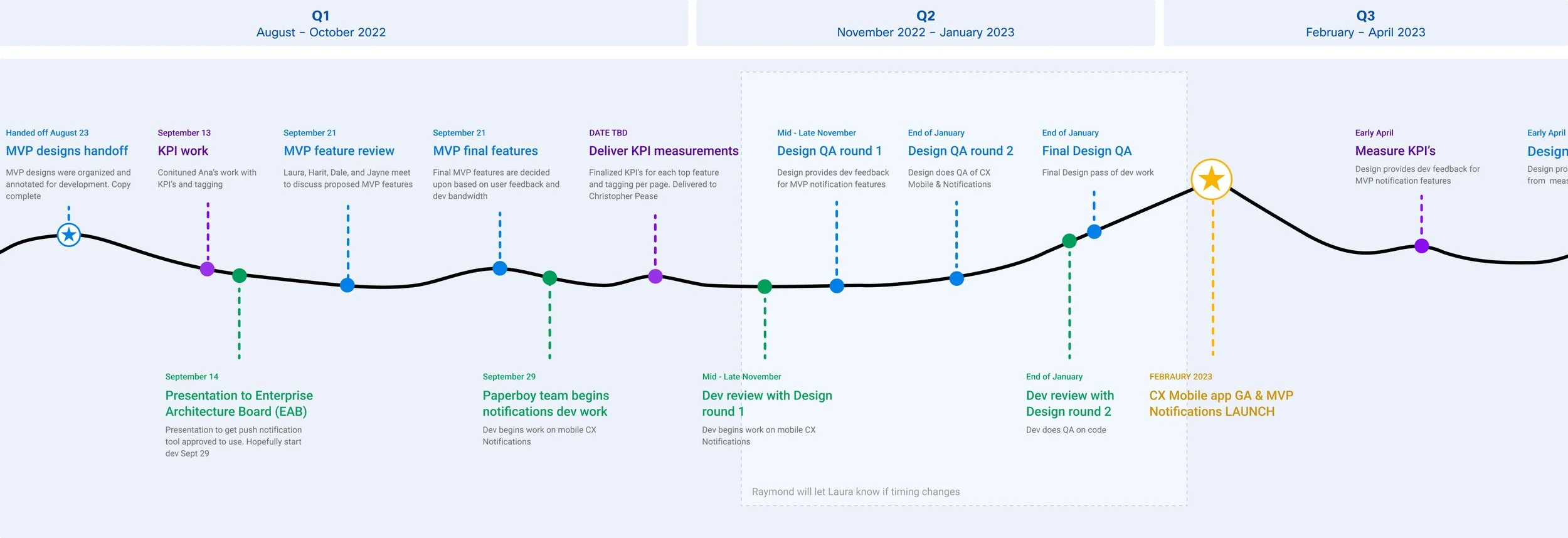
MVP Roadmap
I developed and managed the mobile app plan, collaborating closely with the development team to track updates and timelines.
Strategy
Experience Tracking
I monitored feature status and directed the team on priorities, leveraging research insights. I managed roadmaps, feature lists, and project plans, maintaining ongoing communication with development and cross-functional teams to ensure alignment and project success.
Solutions & Performance
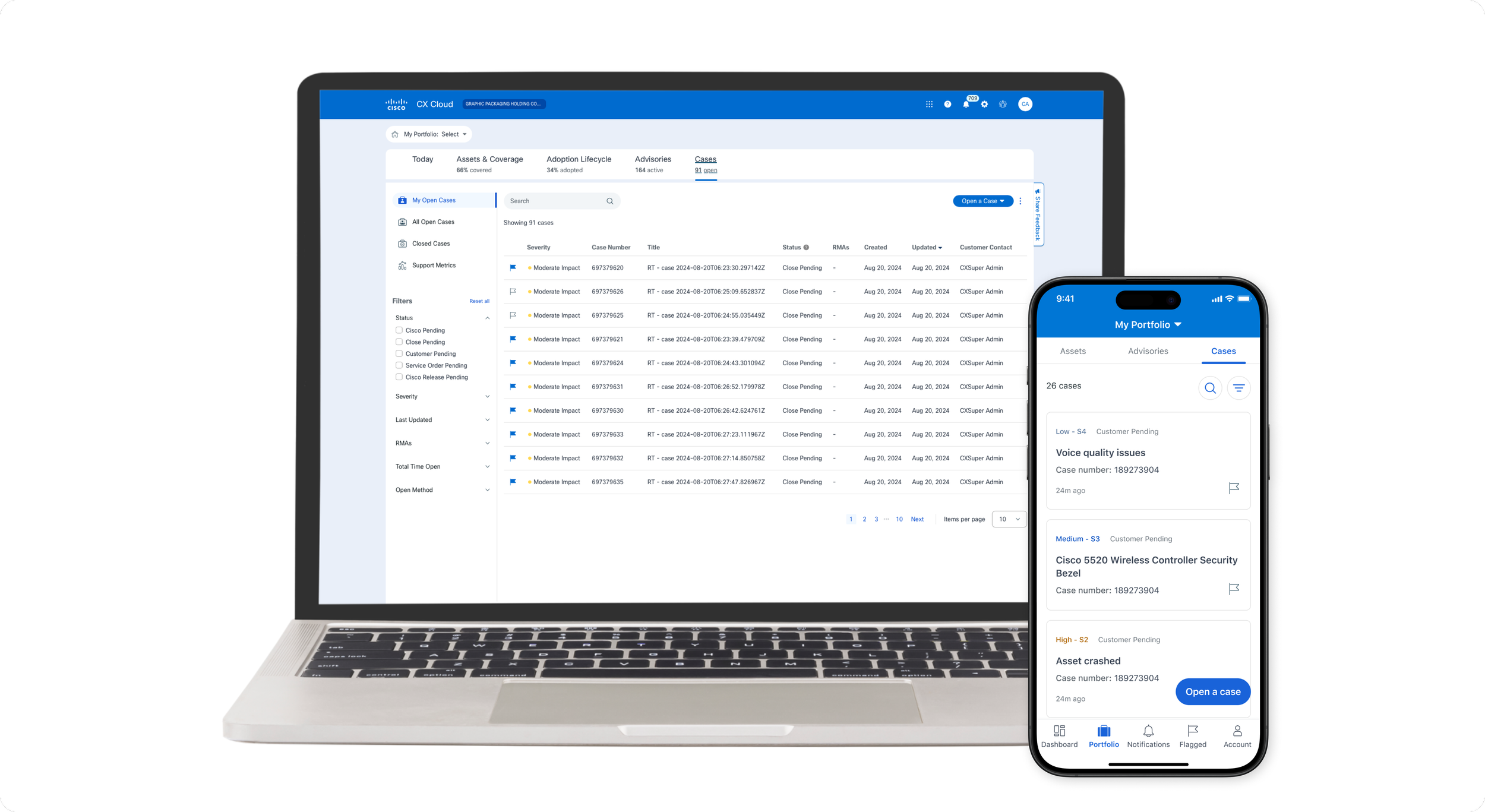
Desktop & Mobile Parity
Rather than replicating all desktop content, we focused on optimizing the most critical CX Cloud features for mobile, ensuring a user-friendly experience.
The CX Mobile experience was clear and straightforward. Users completed most tasks quickly and easily. Many commented positively about the clean design, clear organization, and ease of conducting the tasks.
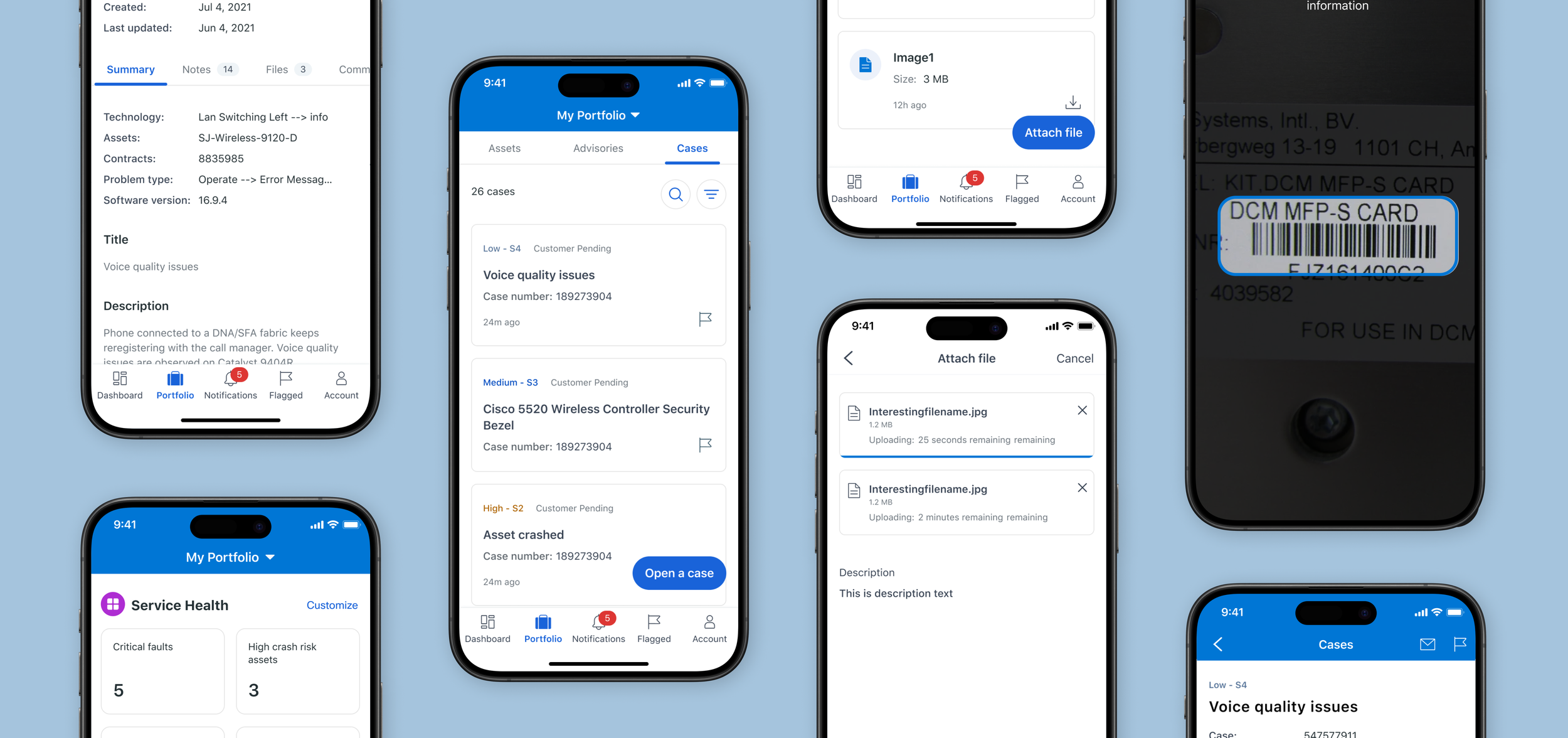
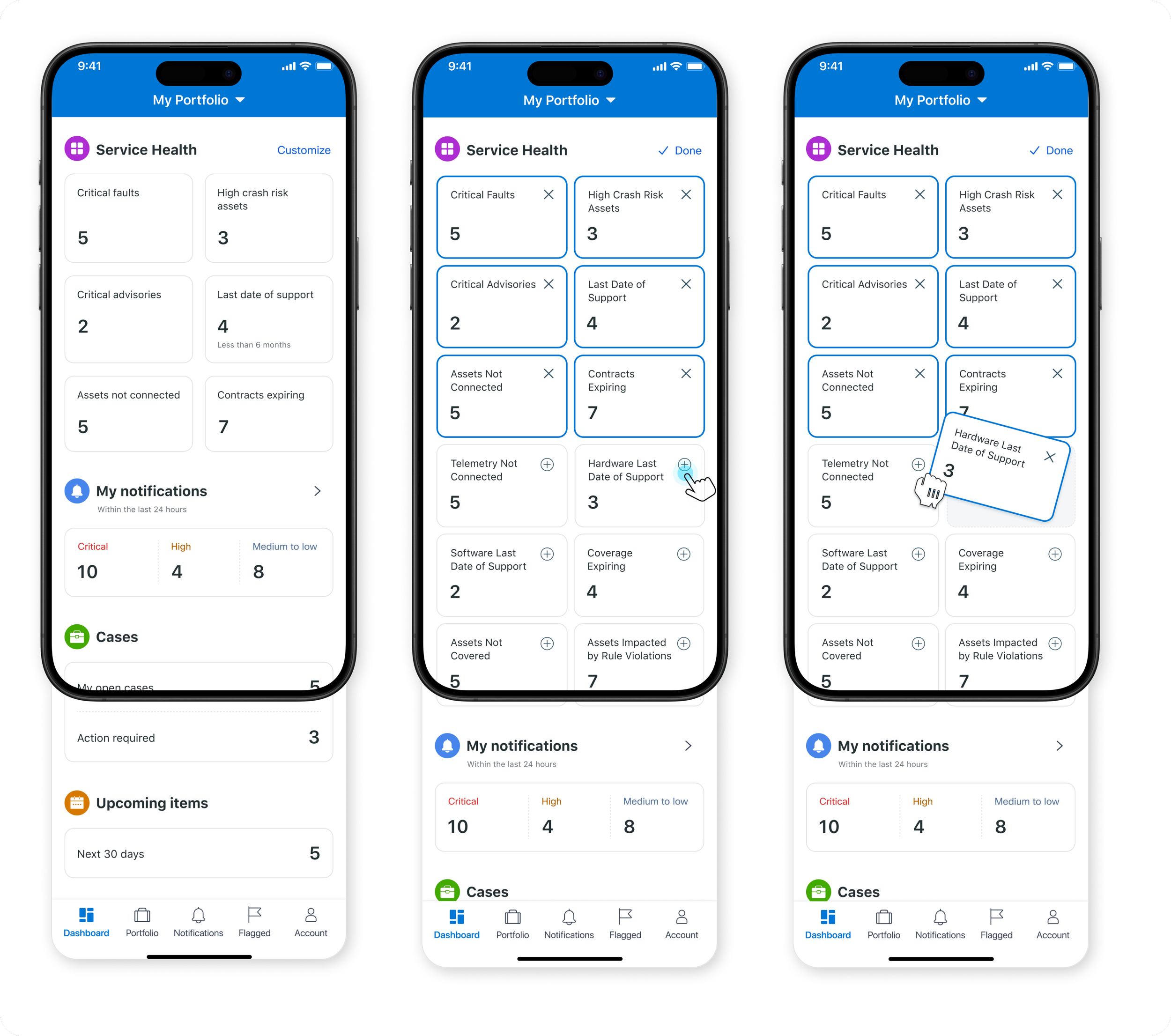
Today Dashboard
The dashboard provides an overview of the environment’s health, highlighting critical issues to help customers save time by avoiding unnecessary searches. Dynamic and customizable, it delivers a personalized experience.
All participants were satisfied with the visual design and the amount of information that was included in the dashboard
Access Your Information on the Go
Access your information on the go with a clean, intuitive UX and streamlined hierarchy. Navigation is conveniently docked at the bottom of every screen, ensuring easy wayfinding throughout the app.
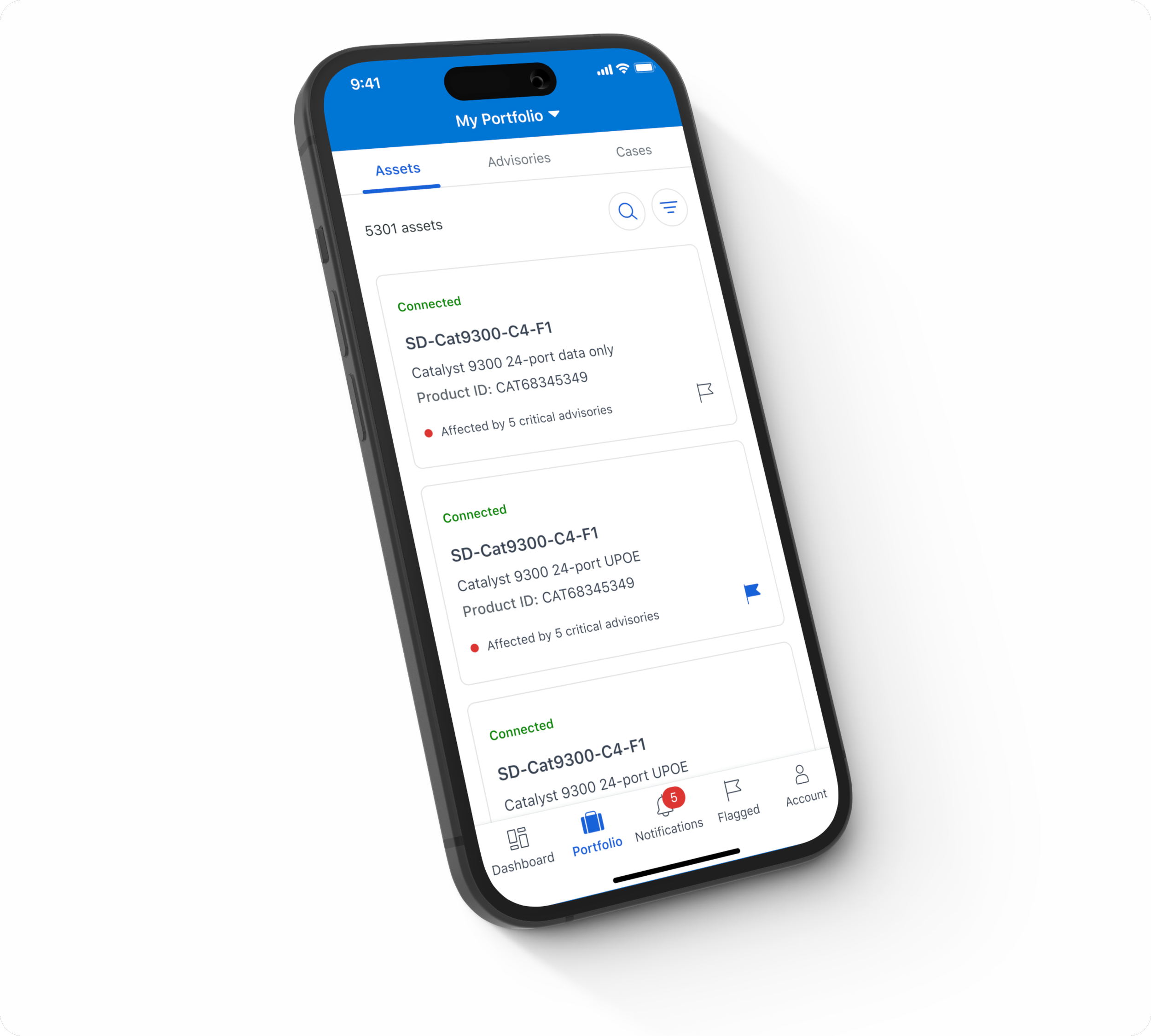
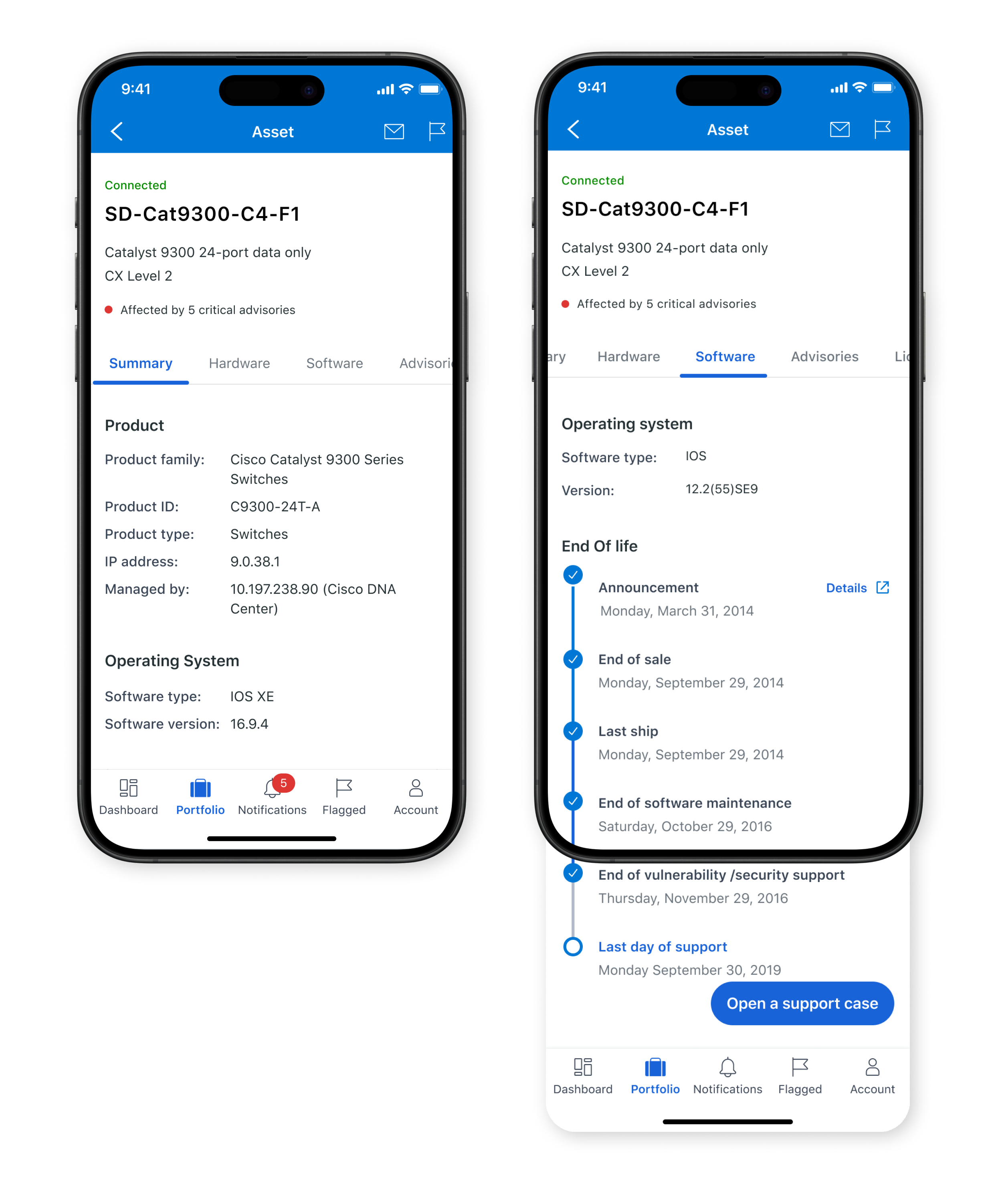
Asset Information
Mobile access to asset details proved especially beneficial for site visits and quick queries. The ability to scan an asset, a mobile-specific feature, was particularly well-received by users.
Seamless Communication
The app makes communication easy, letting users open cases, add notes, attach files, and more, creating an interactive environment.
Communication is a key feature of the app.
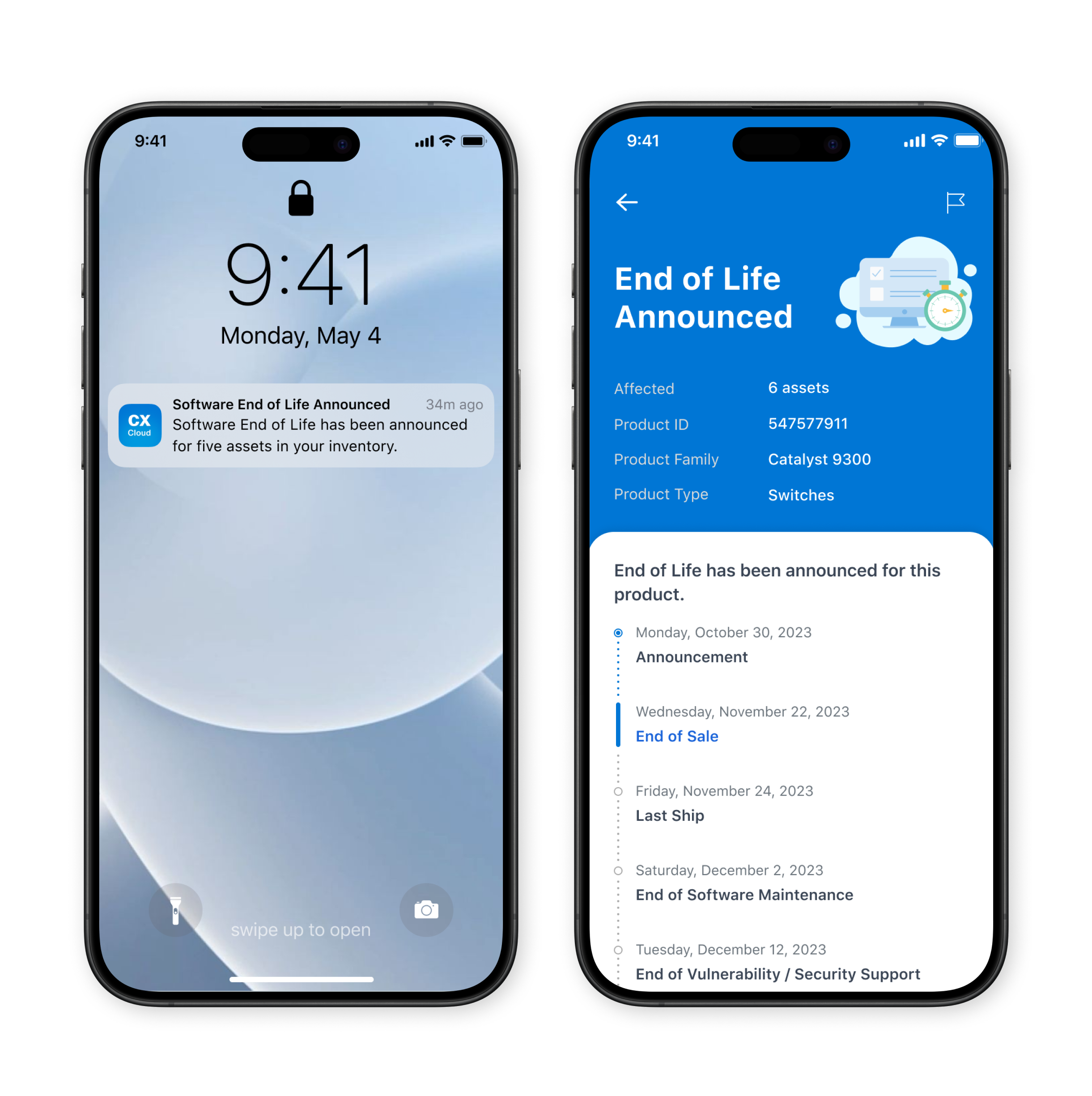
Notifications
Notifications keep users connected by alerting them to critical issues, enabling quick action, and enhancing communication throughout the app.
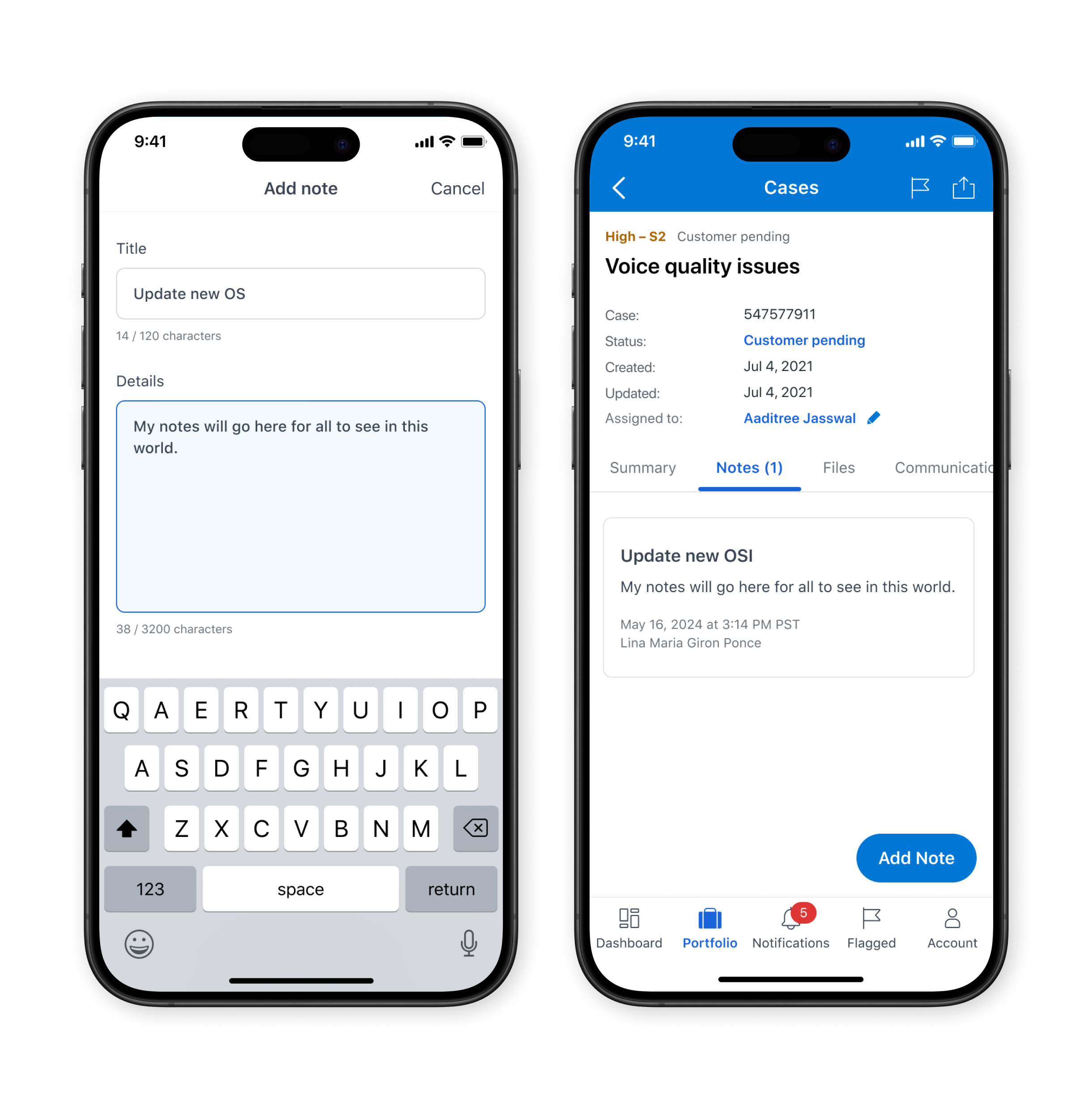
Adding a Note
Users can add and update notes on mobile. Research revealed that users were eager to read and update case notes and files via mobile, significantly boosting productivity while on the go.
When a new note is added, we implemented an interaction design where the new card smoothly slides in from the right.
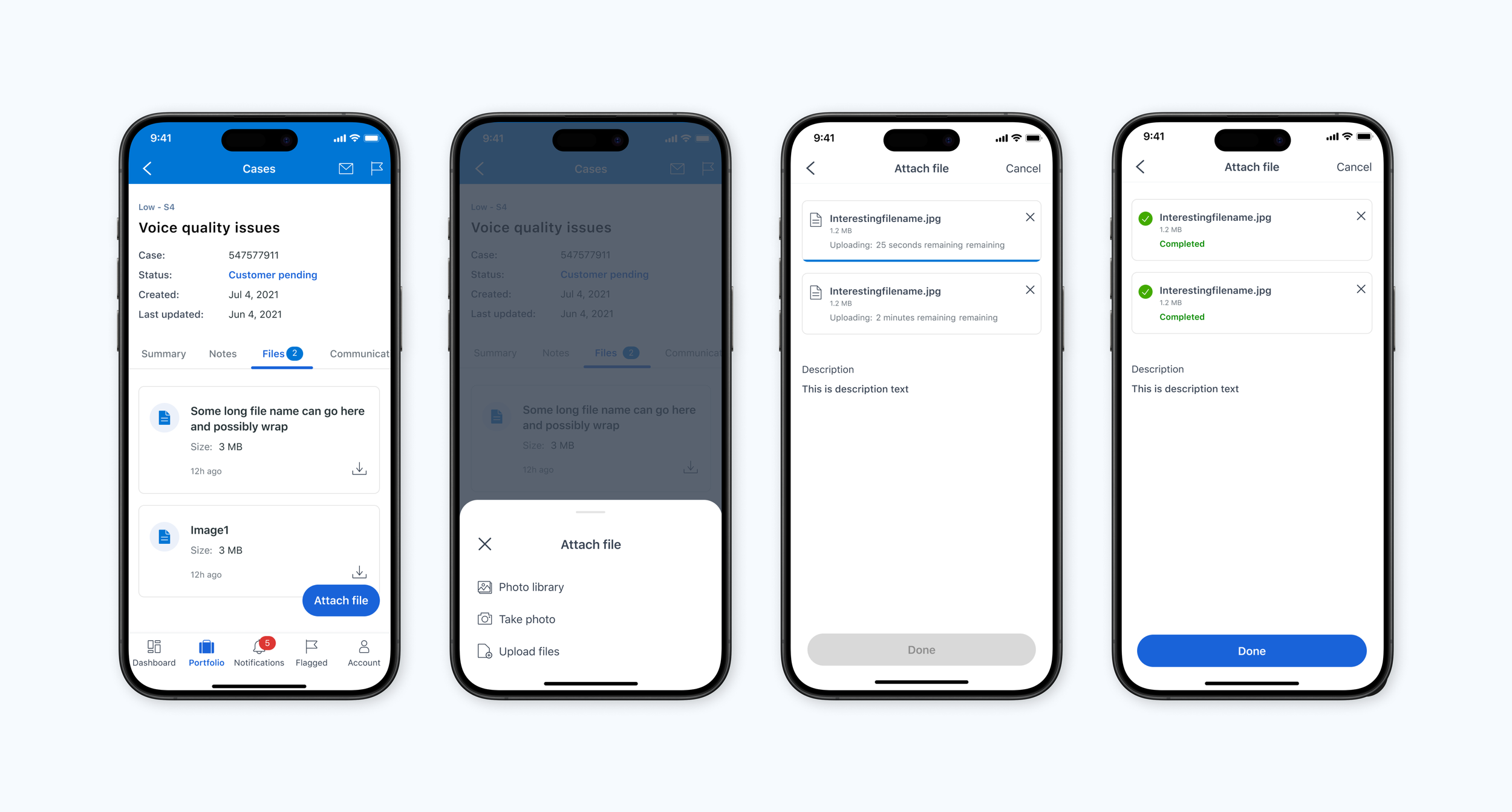
Streamlining file attachment
The app simplifies uploading files to existing cases. Research revealed that users frequently upload photos to cases, but previously had to transfer them from phone to computer first. We eliminated this cumbersome process, offering a more intuitive solution for attaching files directly from mobile.
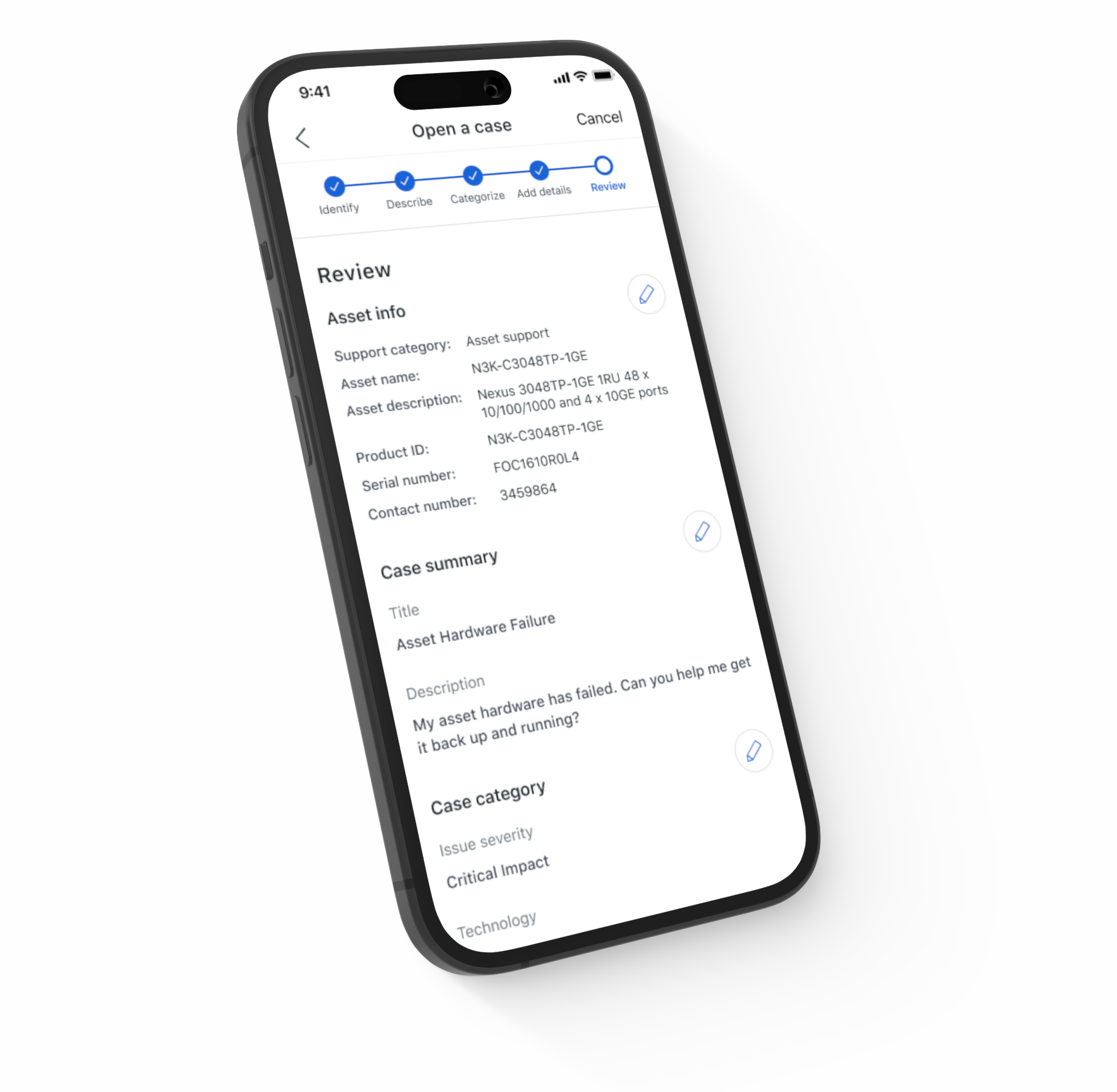
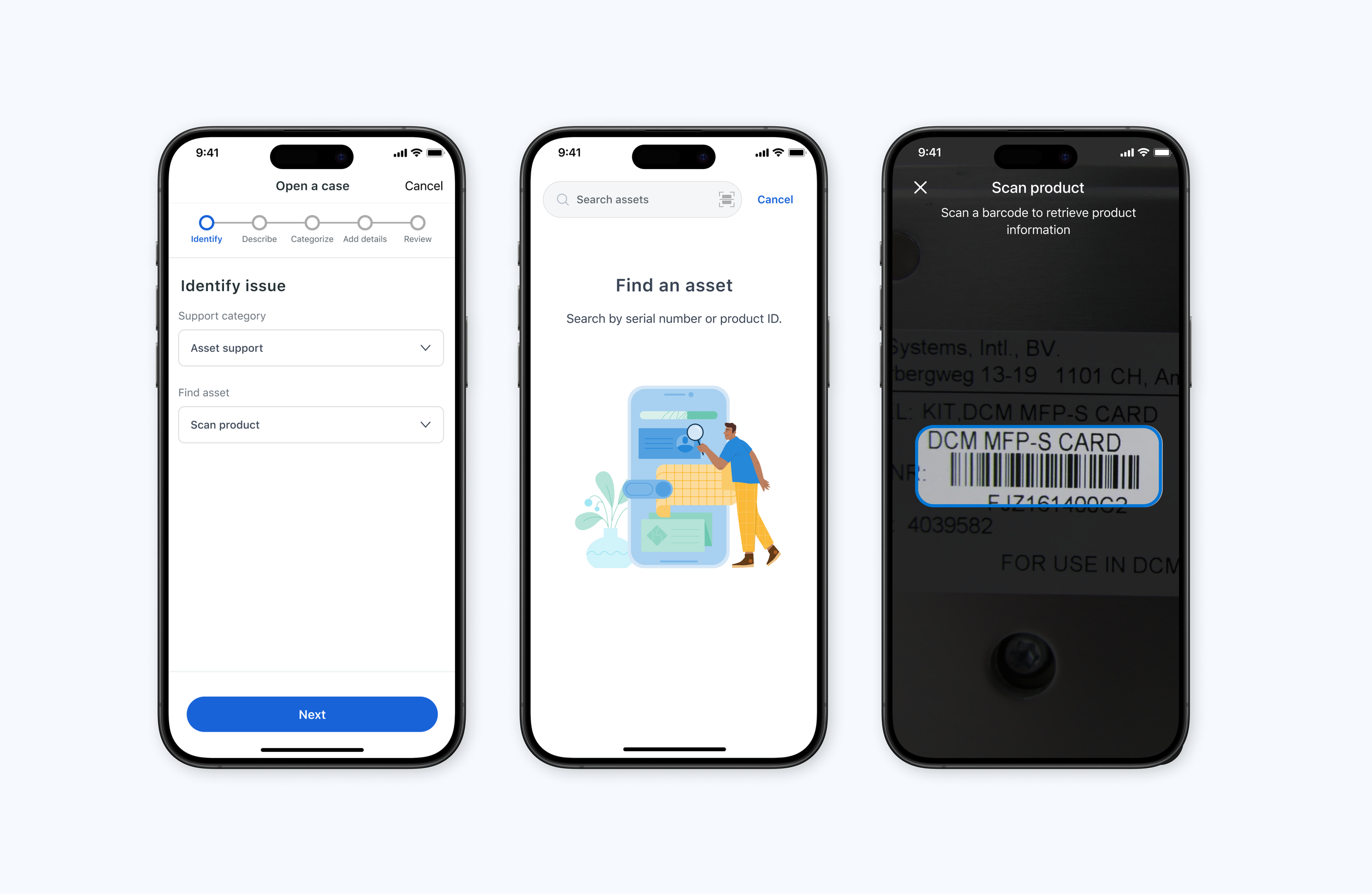
Opening a Case
Allows users to easily open a case at their fingertips.
Barcode Scanning
This mobile-friendly feature simplifies case creation for assets by allowing users to scan barcodes to open tickets or add assets to their inventory.
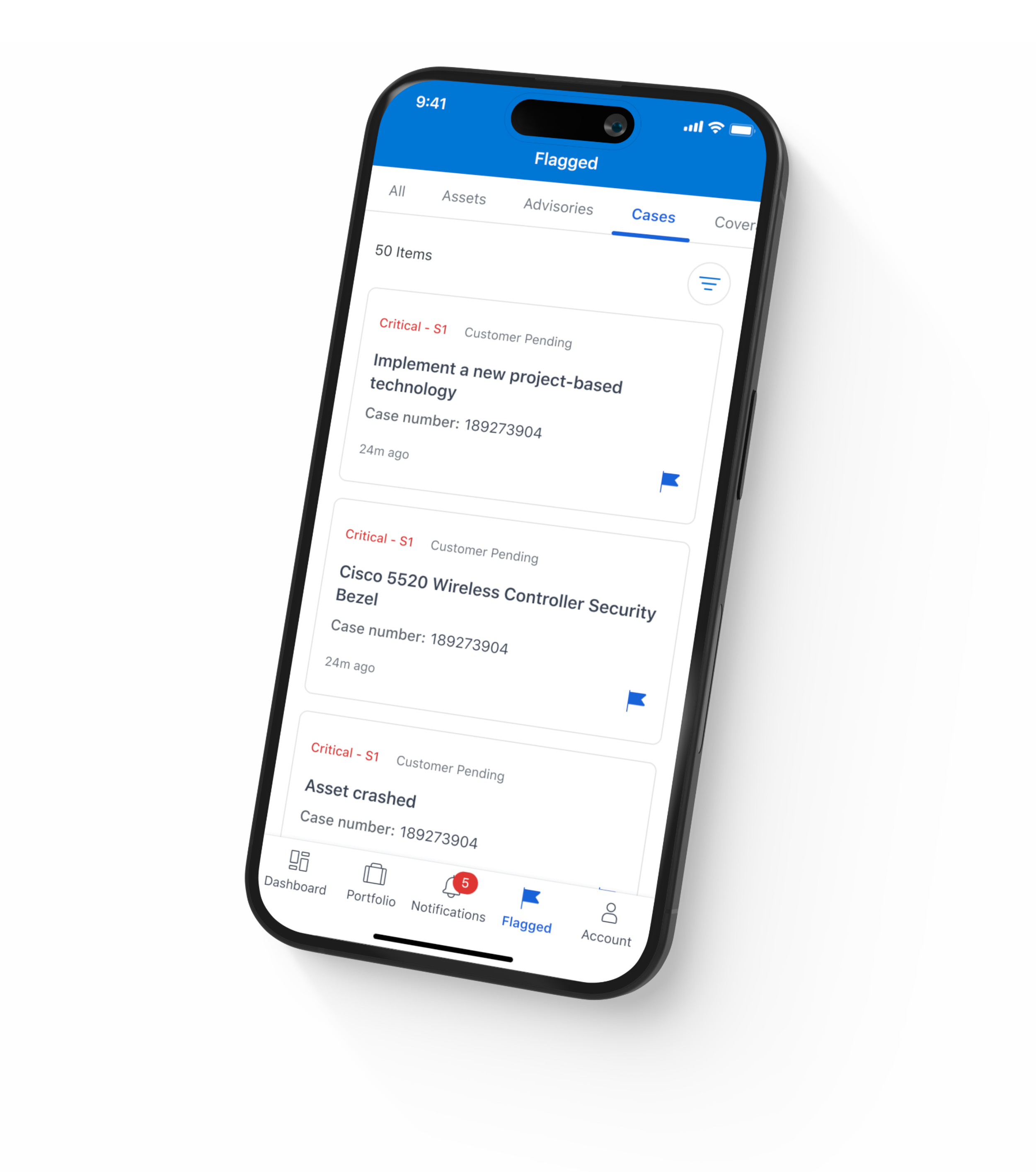
Flagging
Flagging items, particularly those with issues, was a popular feature identified in our research. It allows users to save items for later access on their desktop, helping them stay informed about network problems without needing to resolve them immediately on mobile.
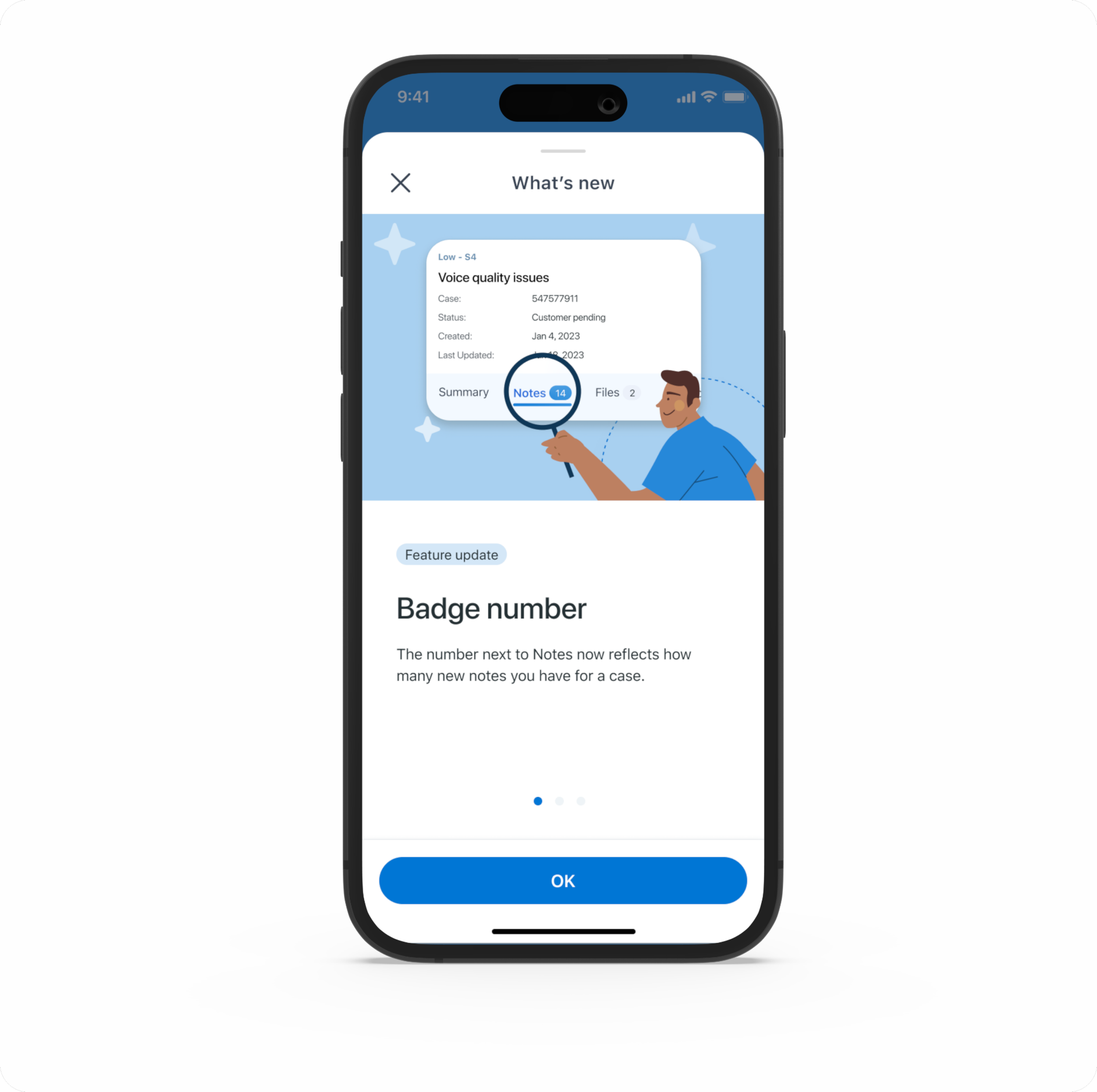
Continuous improvement
For every new or updated feature, I created a welcome page that displayed when users logged in. Highlighting new and improved features enhanced the user experience and fostered customer loyalty to the app.
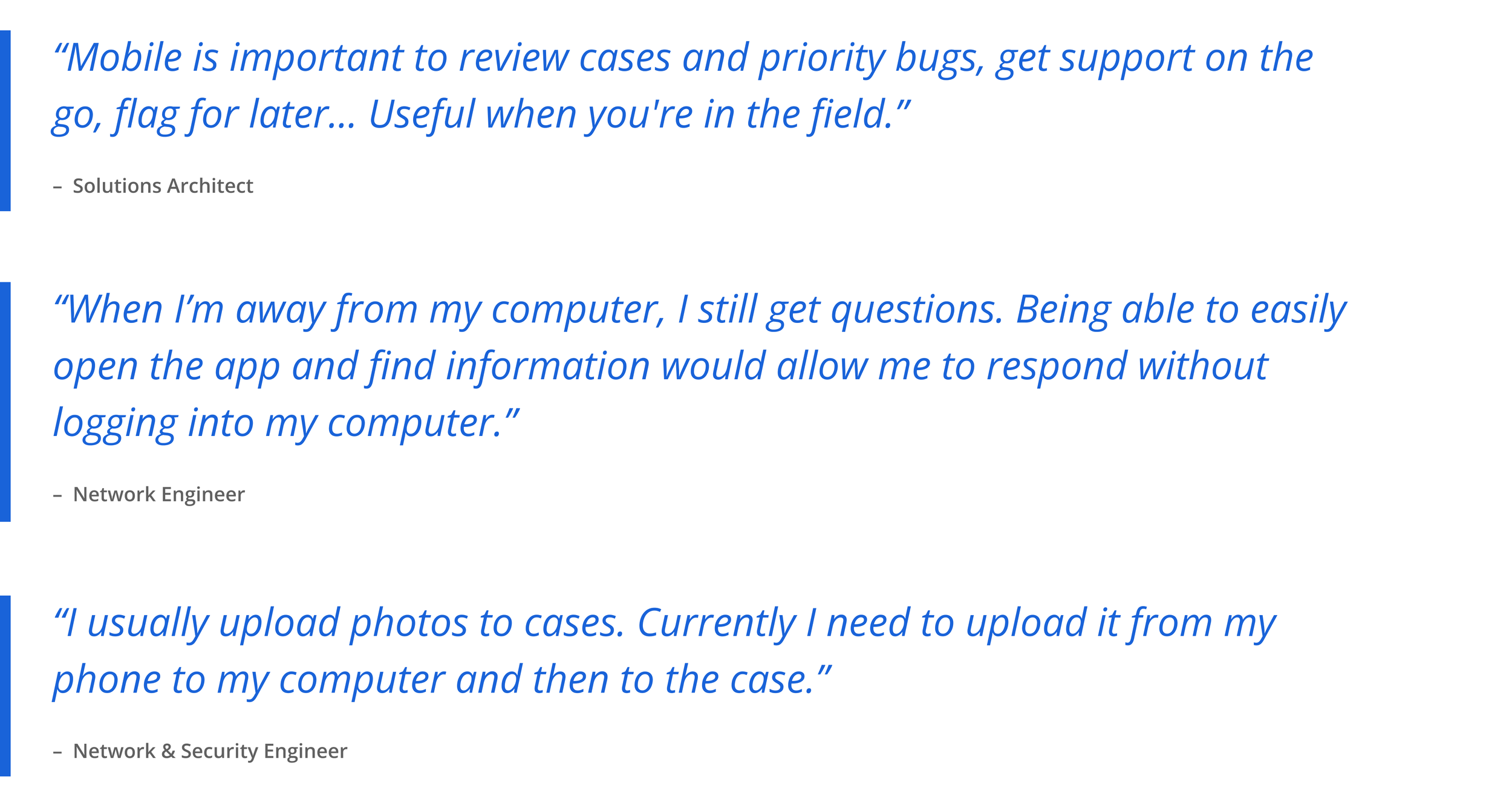
Customer Testimonials
Strategic Future Growth
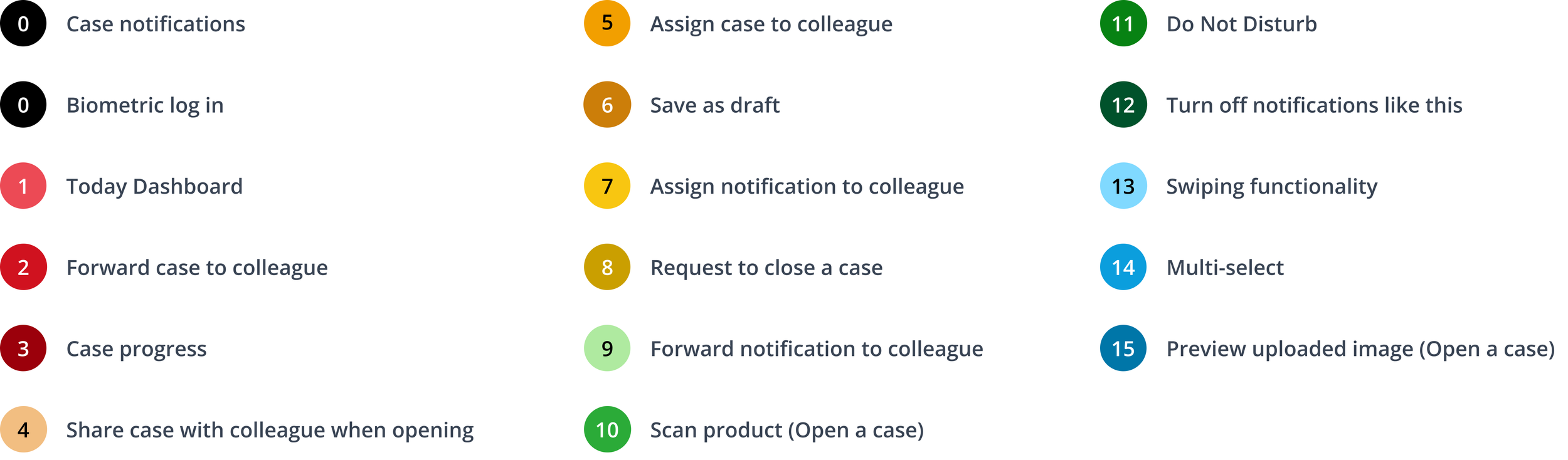
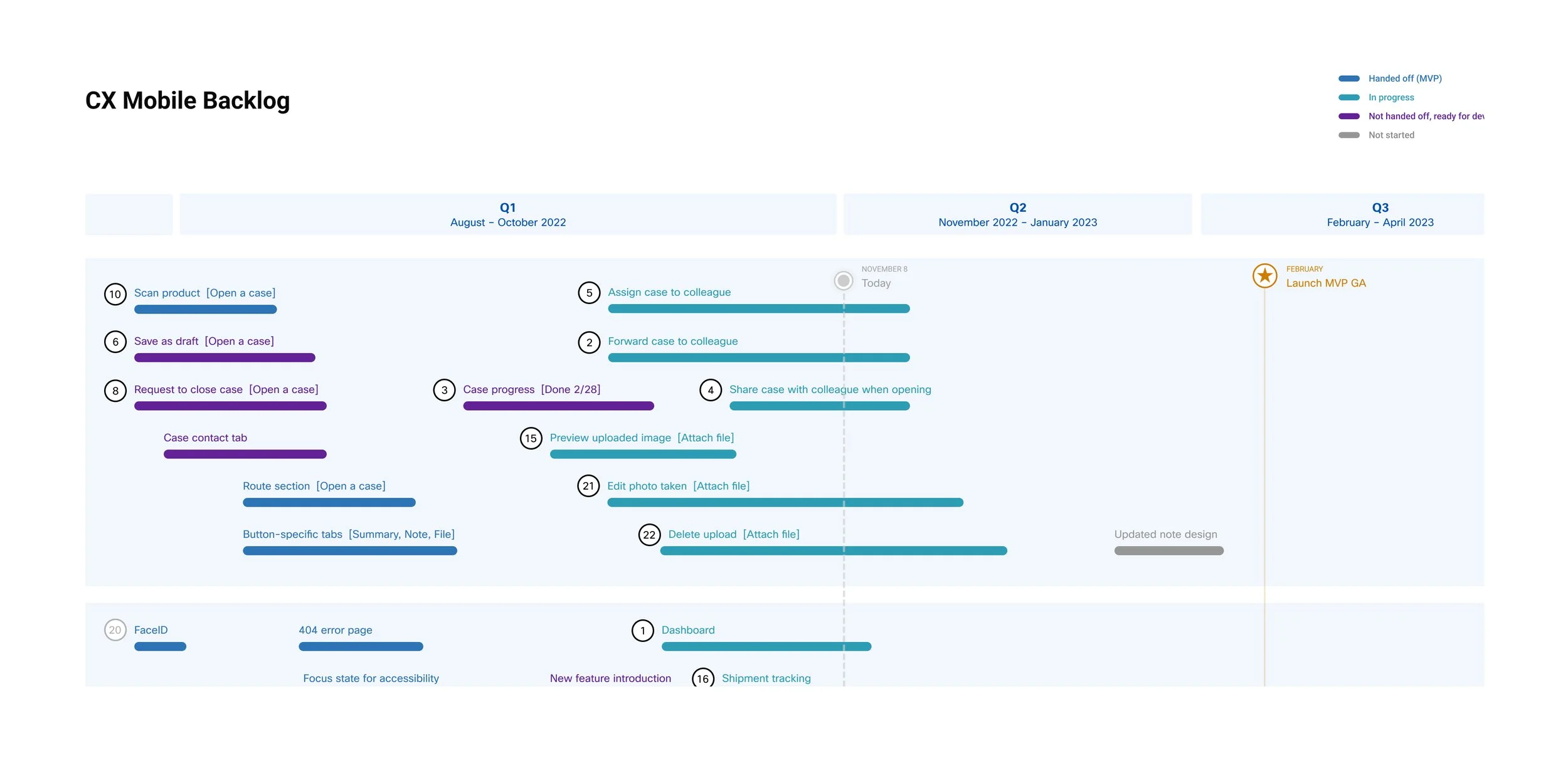
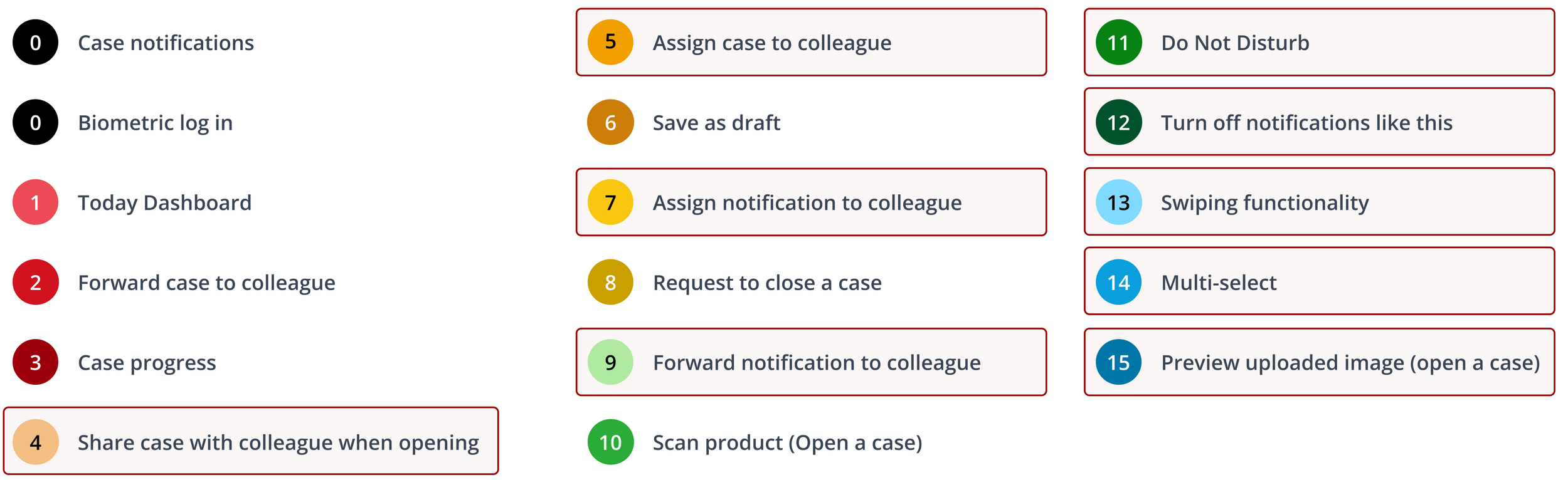
Continuous MVP Planning
Due to the small size of our development team and shifting priorities, we were unable to launch the mobile app with all the initially planned MVP features. Features highlighted in red are design-complete and currently under development.
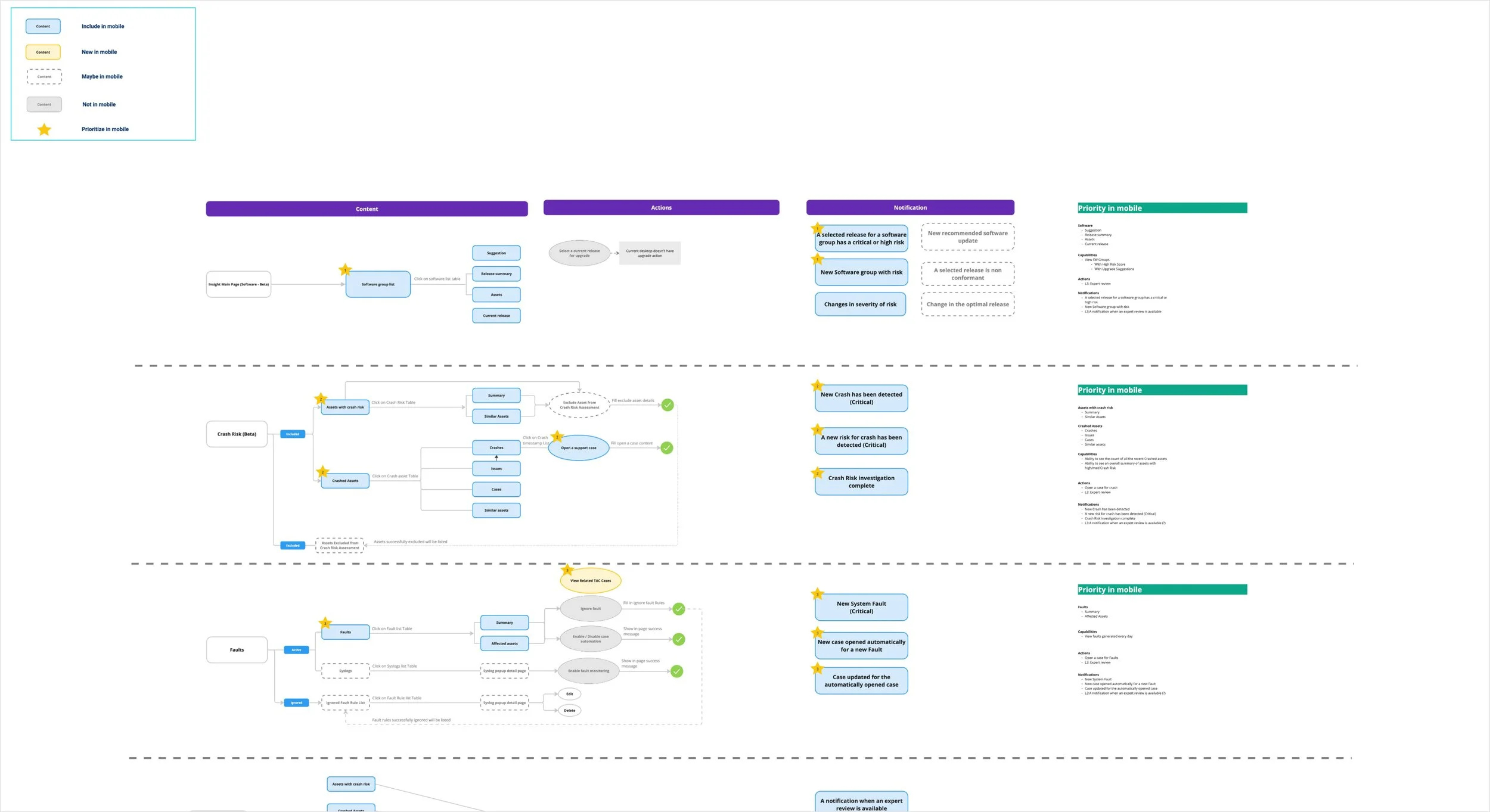
Post-MVP Strategic Planning
My team and I evaluated the mobile backlog features and strategically planned the app’s future, while keeping a close eye on the development status of MVP features. We analyzed each focus area of the desktop version, and identified mobile opportunities based on data insights. This allowed me to strategically plan what to work on next that would be most impactful to our users.
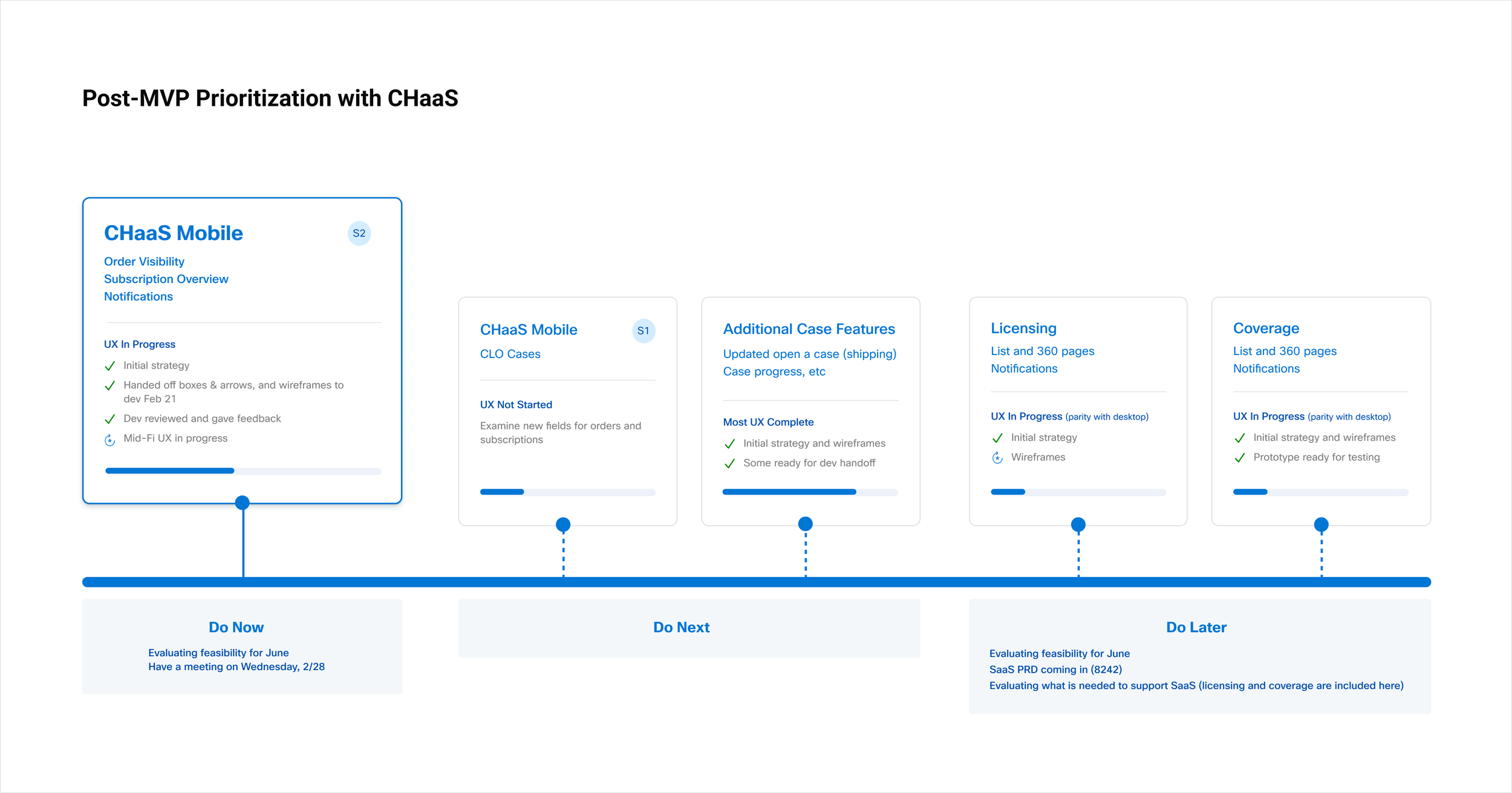
Multi-Project Alignment
CX Mobile App and CHaaS Mobile will be aligned, utilizing a shared strategy, visual design, and UX to create a unified experience.
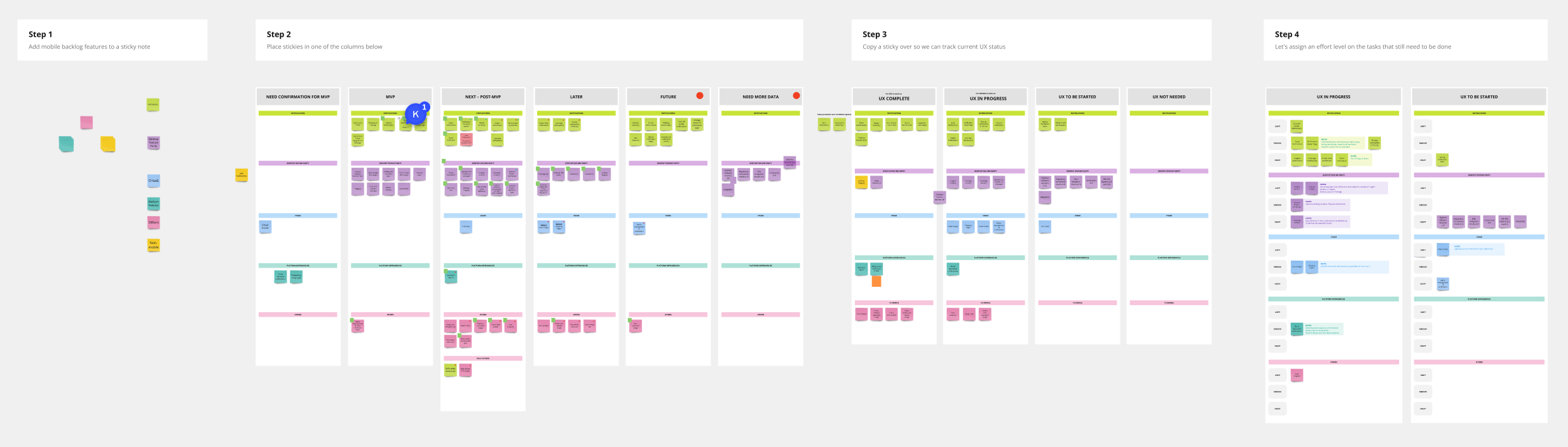
I led and managed a backlog organized by topic areas, closely tracking UX progress. This continuous effort enabled me to efficiently allocate team resources across multiple projects.